Legg til ikon notis i Liferay - Kunnskapsbasen
Legg til ikon notis i Liferay
Denne veiledningen er for innholdsprodusenter på eksterne nettsider. Ikon notis brukes kun på hovedsider, for eksempel på fakultet og institutt.
Innholdsfortegnelse [-]
Pr oktober 2020 er denne widgeten kun oppdatert på norske sider, ikke ntnu.edu. På ntnu.edu finnes den i en enklere versjon, med færre muligheter.
Slik legger du til ikon notis
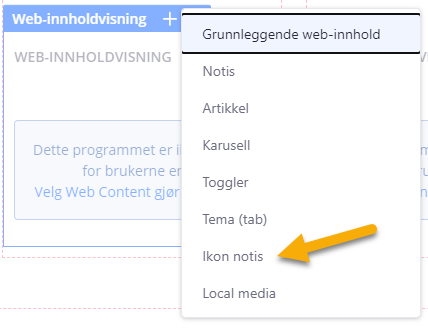
Etter at du har lagt til web-innholdvisning på siden, kan du velge ikon notis.
Trykk på +-tegnet for å legge til web-innholdvisning og velg ikon notis.

- Tittel: Dette blir overskriften, som ligger under ikonet.
- Sammendrag: Dette vil ikke synes etter publisering. Brukes kun som beskrivelse av bruken av widgeten i denne sammenhengen.
- Velg overskriftsnivå for tittelen: Husk å benytte riktig overskriftsnivå, du kan velge mellom H2 og H3.
- Skjul linje under overskrift: Med eller uten linje mellom overskriften og innholdet.
- Icon: Rosinen i pølsa - grunnen til at du har valgt ikon notis. Her velger du ikon-type.
- Innhold: Beskrivelse. Ikke obligatorisk.
- Klikkbar tittel-URL: Her legger du inn url-en for ikonet og tittelen.
Hvilke tema finnes det ikoner for?
Det er laget ikoner for de mest brukte temaene for NTNUs nettsider:
- Forskning
- Hendelser
- Enheter/grupper
- Kontakt
- Nyheter
- NB
- Om oss
- Personer
- Prosjekter
- Publikasjoner
- Samarbeid
- Utdanning
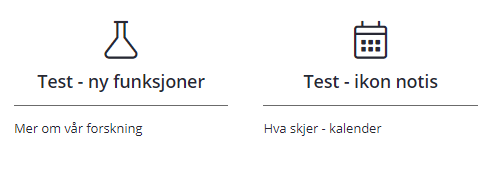
Hvordan ser det ut?
Du får ikonet øverst, deretter overskriften. Du kan velge om du vil ha en strek eller ikke under overskriften.
Legger du til en lenke, vil både ikonet og overskriften være lenket opp. Du legger til lenke i feltet "Klikkbar tittel-URL", under innholds-feltet.
Eksempel: